Для повышения рейтинга pagespeed зачастую нужно уменьшить размер изображений, которые используются на сайте. Давайте рассмотрим простой способ для решения этой задачи.
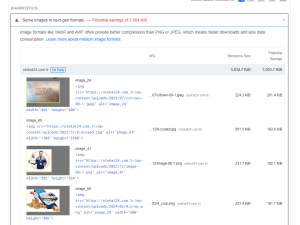
1) Прогоняем тест https://pagespeed.web.dev/ и смотрим на первый пункт диагностики, который связан с изображениями.

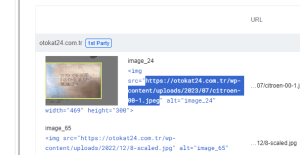
2) Выбираем ссылки, которые предлагает анализ, и сохраняем их к себе на компьютер

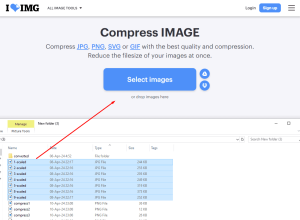
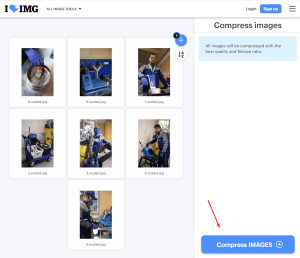
3) Открываем любой ужимальщик изображений, например https://www.iloveimg.com/compress-image и закидываем картинки туда

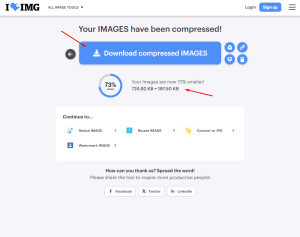
4) Запускаем процесс и получаем архив с ужатыми файлами, который можно скачать вручную, если загрузка не началась автоматически


5) Открываем загрузившийся архив и заменяем старые картинки, которые лежат хостинге, на новые. Точное расположение картинок можно определить по урл из теста (см пункт 2)
Вот и весь процесс.